Improve Your Cookie Notice Bar in Flatsome Theme with Custom CSS
In this tutorial, we’ll show you how to enhance the appearance of your cookie notice bar in the Flatsome theme using custom CSS. A well-designed cookie message can improve user experience and ensure compliance with regulations. Follow these simple steps to make your cookie notice bar look clean, professional, and visually appealing.
Step 1: Enable Cookie Notice and Add Custom Text
- Navigate to Flatsome Theme Options: Go to your WordPress dashboard, and navigate to Appearance > Customize.
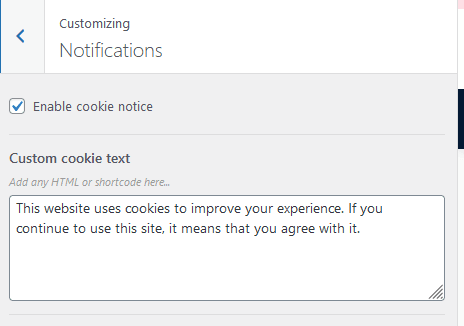
- Enable Cookie Notice: In the Customizer, go to Notifications and enable the Cookie Notice option.
- Add Custom Cookie Text: Enter your custom cookie text in the provided field. This is the message that will be displayed to your visitors.
- Publish Your Changes: Click the Publish button to save and apply the changes to your website.

Step 2: Add Custom CSS to Your Theme
Next, you will need to add custom CSS to style your cookie notice bar. Here’s the CSS code to enhance the visual appeal:
.flatsome-cookies {
width: fit-content;
border-radius: 10px;
margin: auto;
right: 0;
left: 0;
font-size: 90%;
background-color: #f9f9f9; /* Slightly lighter background for contrast */
padding: 10px 15px; /* Added padding for better spacing */
}
.flatsome-cookies--active {
margin-bottom: 20px;
}
.flatsome-cookies__buttons {
display: flex;
justify-content: center;
}
.flatsome-cookies__buttons > a {
margin-right: 5px; /* Small space between buttons */
padding: 5px 10px; /* Added padding for button text */
border-radius: 5px; /* Slightly rounded corners for buttons */
background-color: #0073e6; /* Button background color */
color: white; /* Button text color */
text-decoration: none; /* Remove underline from links */
transition: background-color 0.3s ease; /* Smooth transition on hover */
font-size: 90%;
}
.flatsome-cookies__buttons > a:last-child {
margin-right: 0; /* Remove margin from last button */
}
.flatsome-cookies__buttons > a:hover {
background-color: #005bb5; /* Darker background on hover */
}
Step 3: Applying the Custom CSS
To apply the custom CSS, follow these steps:
- Navigate to Flatsome Theme Options: Go to your WordPress dashboard, and navigate to Appearance > Customize.
- Open Additional CSS: In the Customizer, click on Additional CSS.
- Paste the CSS Code: Copy and paste the custom CSS code provided above into the Additional CSS section.
- Publish Your Changes: Click the Publish button to apply the changes to your website.
Step 4: Review and Adjust
After applying the CSS, visit your website to see the changes in action. Your cookie notice bar should now have a lighter background, subtle padding, and more visually appealing buttons. If necessary, you can adjust the padding, colors, or other styles to better fit your site’s design.
Conclusion
With just a few lines of custom CSS, you can significantly improve the look and feel of your cookie notice bar in the Flatsome theme. A well-styled cookie message not only enhances user experience but also helps you maintain a professional appearance on your website. Try these simple steps today and see the difference it makes!

